| Основы HiAsm | - Основы графического программирования |
Основы графического программирования
Вступление
Целью данной статьи было поставленно научить вас работать в Конструкторе программ не имея никаких спец знаний в программировании и в разработке приложений под Windows, PocketPC, WEB или иные среды и технологии. Однако для успешного усвоения материала и соответственно пользования конструктором вы должны изучить некоторые определения, без которых невозможно будет понять принципы действия части элементов. Кроме того владение терминологией и ориентация в понятиях поможет вам гораздо быстрее получить ответ, заданный на форуме конструктора http://forum.hiasm.com.
Состав рабочего поля схемы
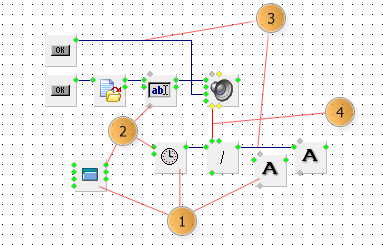
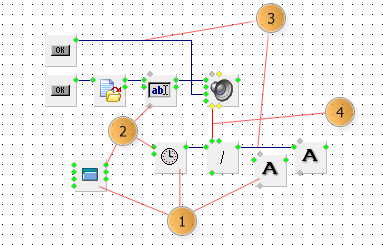
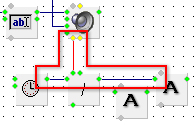
Знакомится со средой мы будем на примере очень простого приложения - MediaPlayer, расположенного в стандартном пакете по адресу %hiasm%/Elements/delphi/Example/Media/MediaPlayer.sha. Вот так выглядит любая схема конструктора:

1) Элементы (или другое название - Компоненты) - это основные кирпичики или точнее детали конструктора, из которых и собирается программа в HiAsm.
2) Точки входа - События (справа), Методы (слева), Данные (сверху) и Св-ва (снизу) компонента, посредством которых он может общаться с другими компонентами программы.
3) Поток "События-Данные" - это основной тип потока между компонентами, который собственно и заставляет их что-то делать, а как следствие - обеспечивает всю работу программы.
4) Поток "Данные" - неосновной поток, через который ведется исключительно обмен данными между элементами программы.
Теперь рассмотрим подробно, что из себя представляет каждый пункт и какими св-вами обладает.

1) Элементы (или другое название - Компоненты) - это основные кирпичики или точнее детали конструктора, из которых и собирается программа в HiAsm.
2) Точки входа - События (справа), Методы (слева), Данные (сверху) и Св-ва (снизу) компонента, посредством которых он может общаться с другими компонентами программы.
3) Поток "События-Данные" - это основной тип потока между компонентами, который собственно и заставляет их что-то делать, а как следствие - обеспечивает всю работу программы.
4) Поток "Данные" - неосновной поток, через который ведется исключительно обмен данными между элементами программы.
Теперь рассмотрим подробно, что из себя представляет каждый пункт и какими св-вами обладает.
Элементы
Как было упомянуто выше Элементы - это основные детали конструктора, из которых собирается программа. Все доступные элементы HiAsm находятся на нескольких вкладках панели Палитры Элементов, разделенных по их назначению. Так, например, на вкладке Интерфейс расположены компоненты, относящиеся к интерфейсу формы (Кнопка, Поле редактирования, Список, Панель и прочие), на вкладке Строки расположены элементы, выполняющие все самые необходимые операции над строками (копирование, замена, разделение, соединение, поиск и т.д.). Именно в вытаскивании элементов из палитры на рабочий стол и их связывании друг с другом и состоит весь процесс проектирования программ в Конструкторе.
Каждый элемент может состоять из следующих деталей:
1) Свойства по умолчанию - т.е. св-ва которые пользователь может изменять только во время сборки программы, но не во время её выполнения. Подробнее о работе со свойствами элемента читайте статью Оболочка-›Панель свойств.
2) Точки входа - о них речь пойдет ниже
3) Группа - это набор элементов в пределах одного контейнера, которые выделаются все одновременно при выборе любого из них
4) Линкуемые подсказки - привязанные к элементу подсказки, которые отображают значения его свойств, выбранных пользователем. Подробнее о линкуемых подсказках читайте статью Оболочка-›Линкуемые подсказки
Каждый элемент может состоять из следующих деталей:
1) Свойства по умолчанию - т.е. св-ва которые пользователь может изменять только во время сборки программы, но не во время её выполнения. Подробнее о работе со свойствами элемента читайте статью Оболочка-›Панель свойств.
2) Точки входа - о них речь пойдет ниже
3) Группа - это набор элементов в пределах одного контейнера, которые выделаются все одновременно при выборе любого из них
4) Линкуемые подсказки - привязанные к элементу подсказки, которые отображают значения его свойств, выбранных пользователем. Подробнее о линкуемых подсказках читайте статью Оболочка-›Линкуемые подсказки
Точки входа и потоки
Точки входа в Конструкторе делятся на 4 типа:
Так если вы посмотрите на рисунок, то нетрудно заметить, что не все компоненты содержат сразу 4 типа точек. Так, например, у Кнопки (Button) есть только Событие, у Надписи (Label) - Метод и Св-во, и только у компонента МедиаПлеер (MediaPlayer) присутствуют сразу все.
Вызвано это очевидно тем, что некоторые компоненты ввиду своей простоты не нуждаются в большом кол-ве Входов/Выходов и содержат только то, что непосредственно относиться к их прямому назначению. Так у Кнопки едиственное событие это onClick, которое присходит при нажатии на кпопку, у Надписи - метод doCaption (устанавливает ее текст) и событие onClick, у элемента Медиа 4 метода, служащих для управления воспроизведением файла, 2 свойства для получения информации о статусе воспроизведения, 1 событие происходящее после окончания проигрывания и 2 точки с данными, получаемые от других элементов схемы.
События - основные точки, которые служат для передачи управления от одного компонента схемы к другому. Тут же следует обратить особое внимание на то, что эти самые события происходят только ПОСЛЕ выполнения каких-то действий. Например событие Кнопки onClick происходит после нажатия на эту кнопку, событие Диалога onExecute происходит после выбора файла, событие onEndPlay компонента МедиаПлеер происходит после окончания проигрывания файла и т.д.
Именно события формируют поток "События-Данные"(об этом будет рассказано ниже).
Методы - это, говоря на простом языке, та работа, которую умеют делать компоненты. Обычно События являются результатом этой работы, но не всегда. Скажем, Метод дочерней Формы doClose выполняет закрытие окна и не вызывает никаких событий. Так же важным является то, что после выполнения Метода (работы) результат обычно возвращается в поток вместе с Событием, которое формирует в этом случае, как было сказано выше, поток "События-Данные". Отсутствия данных в потоке как такового в HiAsm нет, просто в этом случае считается, что поток содержит нулевые или пустые данные (о том, что компонент возвращает в поток вместе с событием указано в справке по этому компоненту). Как правило, большинство Методов перед выполнением работы проверяют входной поток на наличие данных и если данные есть (и их формат совпадает с требуемым), то Метод использует эти данные (пример см. ниже).
Передача данных в потоке требует понимания процесса работы схемы. В одном случае данные являются Методом перечачи сообщения Да/Нет или Вкл/Выкл т.е 1/0 , а в другом случае это значение передаваемое компоненту в потоке . Обычно это применимо для Данных (точка сверху). (пример см. ниже).
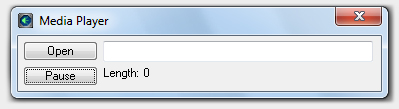
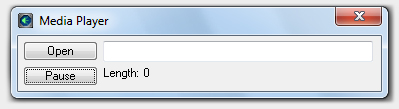
Чтобы понять, о чем это только что шла речь, о каких таких потоках с данными и без них, обратимся к нашему примеру. Запустите открытый в HiAsm пример программы Media Player, нажав кнопку Run . После запуска уже в самом приложении нажмите кнопку Open:

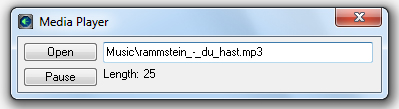
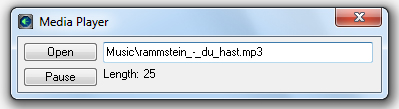
Перед нами открылся диалог выбора файла. Выберем любую композицию в формате MP3 и нажмем ОК. Началось проигрывание музыки:

Вернемся к схеме программы и попытаемся разобраться, что в ней творилось в это время.

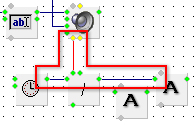
в которой слева направо происходило следующее:
- onClick (Кнопка) - событие, которое произошло после нажатия кнопки Открыть(Open) с нулевыми данными в потоке
- doExecute (Диалог) - Метод компонента Диалог, вызванный событием onClick
- onExecute (Диалог) - событие, которое произошло после выбора файла и нажатия кнопки Открыть уже в окне диалога. Вот оно-то и создает поток "События-Данные", где данными является имя выбранного файла (а именно строка символов)
- doText (Поле вода) - Метод компонента Поле ввода, вызванный событием onExecute. Этот метод перед выводом строки в поле проверяет поток на наличие данных строкового типа (в нашем случае это имя файла) и если таковые есть, то они же и выводятся.
- onChange (Поле вода) - событие, которое произошло после изменения текста в Поле ввода. Оно тоже формирует поток с данными, где данные - это новый текст из поля ввода.
- doPlay (МедиаПлеер) - Метод компонента МедиаПлеер, как и метод doText проверяет поток на наличие строковых данных, затем проверяет является ли полученная из потока строка файлом и если да, то проигрывает его.
Теперь рассмотрим работу потока "Данные" на примере обновления информации о позиции проигрывания файла. После того, как мы выбрали файл и начали его проигрывать значение параметра "Length" на форме принялось менятся в соответствие с количеством уже проигранных секунд. Как это значение туда попадает, мы сейчас и узнаем глядя на следующую часть картинки:

- onTimer - именно с этого события начинается цепочка действий, которая приводит к обновлению значения Length на форме. Происходит оно независимо от действий пользователя с частотой, заданной в свойстве Interval, в нашем случае 1 раз в секунду.
- doOperation - метод элемента Math, который делит аргумент Op1 на аргумент Op2. Как мы видим из рисунка выше аргумент Op1(левая верхняя точка на элементе) подключен к точке Position элемента MediaPlayer. Если посмотреть описание этой точки, то мы увидим, что она возвращает позицию проигрывания файла в миллисекундах. Именно поэтому мы и используем элемент Math для того, чтобы миллисекунды перевести в более привычные для нас секунды путем деления Op1 (данные для которого берутся из точки Position) на Op2 (который задан одноименным свойством элемента и равен 1000). Поток, которым соединена верхняя точка одного элемента (Op1) и нижняя другого (Position) и называется поток - "Данные".
- onOperation - событие, которое генерирует элемент Math после того, как разделит Op1 на Op2. При этом в поток возвращается результат операции
- doCaption - метод элемента Label, который принимает из потока результат работы элемента Math (т.е. деление Op1 на Op2), и выводит его в виде текста на форму
- События (справа)
- Методы (слева)
- Данные (сверху)
- Свойства (снизу)
Так если вы посмотрите на рисунок, то нетрудно заметить, что не все компоненты содержат сразу 4 типа точек. Так, например, у Кнопки (Button) есть только Событие, у Надписи (Label) - Метод и Св-во, и только у компонента МедиаПлеер (MediaPlayer) присутствуют сразу все.
Вызвано это очевидно тем, что некоторые компоненты ввиду своей простоты не нуждаются в большом кол-ве Входов/Выходов и содержат только то, что непосредственно относиться к их прямому назначению. Так у Кнопки едиственное событие это onClick, которое присходит при нажатии на кпопку, у Надписи - метод doCaption (устанавливает ее текст) и событие onClick, у элемента Медиа 4 метода, служащих для управления воспроизведением файла, 2 свойства для получения информации о статусе воспроизведения, 1 событие происходящее после окончания проигрывания и 2 точки с данными, получаемые от других элементов схемы.
События - основные точки, которые служат для передачи управления от одного компонента схемы к другому. Тут же следует обратить особое внимание на то, что эти самые события происходят только ПОСЛЕ выполнения каких-то действий. Например событие Кнопки onClick происходит после нажатия на эту кнопку, событие Диалога onExecute происходит после выбора файла, событие onEndPlay компонента МедиаПлеер происходит после окончания проигрывания файла и т.д.
Именно события формируют поток "События-Данные"(об этом будет рассказано ниже).
Методы - это, говоря на простом языке, та работа, которую умеют делать компоненты. Обычно События являются результатом этой работы, но не всегда. Скажем, Метод дочерней Формы doClose выполняет закрытие окна и не вызывает никаких событий. Так же важным является то, что после выполнения Метода (работы) результат обычно возвращается в поток вместе с Событием, которое формирует в этом случае, как было сказано выше, поток "События-Данные". Отсутствия данных в потоке как такового в HiAsm нет, просто в этом случае считается, что поток содержит нулевые или пустые данные (о том, что компонент возвращает в поток вместе с событием указано в справке по этому компоненту). Как правило, большинство Методов перед выполнением работы проверяют входной поток на наличие данных и если данные есть (и их формат совпадает с требуемым), то Метод использует эти данные (пример см. ниже).
Передача данных в потоке требует понимания процесса работы схемы. В одном случае данные являются Методом перечачи сообщения Да/Нет или Вкл/Выкл т.е 1/0 , а в другом случае это значение передаваемое компоненту в потоке . Обычно это применимо для Данных (точка сверху). (пример см. ниже).
Чтобы понять, о чем это только что шла речь, о каких таких потоках с данными и без них, обратимся к нашему примеру. Запустите открытый в HiAsm пример программы Media Player, нажав кнопку Run . После запуска уже в самом приложении нажмите кнопку Open:

Перед нами открылся диалог выбора файла. Выберем любую композицию в формате MP3 и нажмем ОК. Началось проигрывание музыки:

Вернемся к схеме программы и попытаемся разобраться, что в ней творилось в это время.

в которой слева направо происходило следующее:
- onClick (Кнопка) - событие, которое произошло после нажатия кнопки Открыть(Open) с нулевыми данными в потоке
- doExecute (Диалог) - Метод компонента Диалог, вызванный событием onClick
- onExecute (Диалог) - событие, которое произошло после выбора файла и нажатия кнопки Открыть уже в окне диалога. Вот оно-то и создает поток "События-Данные", где данными является имя выбранного файла (а именно строка символов)
- doText (Поле вода) - Метод компонента Поле ввода, вызванный событием onExecute. Этот метод перед выводом строки в поле проверяет поток на наличие данных строкового типа (в нашем случае это имя файла) и если таковые есть, то они же и выводятся.
- onChange (Поле вода) - событие, которое произошло после изменения текста в Поле ввода. Оно тоже формирует поток с данными, где данные - это новый текст из поля ввода.
- doPlay (МедиаПлеер) - Метод компонента МедиаПлеер, как и метод doText проверяет поток на наличие строковых данных, затем проверяет является ли полученная из потока строка файлом и если да, то проигрывает его.
Теперь рассмотрим работу потока "Данные" на примере обновления информации о позиции проигрывания файла. После того, как мы выбрали файл и начали его проигрывать значение параметра "Length" на форме принялось менятся в соответствие с количеством уже проигранных секунд. Как это значение туда попадает, мы сейчас и узнаем глядя на следующую часть картинки:

- onTimer - именно с этого события начинается цепочка действий, которая приводит к обновлению значения Length на форме. Происходит оно независимо от действий пользователя с частотой, заданной в свойстве Interval, в нашем случае 1 раз в секунду.
- doOperation - метод элемента Math, который делит аргумент Op1 на аргумент Op2. Как мы видим из рисунка выше аргумент Op1(левая верхняя точка на элементе) подключен к точке Position элемента MediaPlayer. Если посмотреть описание этой точки, то мы увидим, что она возвращает позицию проигрывания файла в миллисекундах. Именно поэтому мы и используем элемент Math для того, чтобы миллисекунды перевести в более привычные для нас секунды путем деления Op1 (данные для которого берутся из точки Position) на Op2 (который задан одноименным свойством элемента и равен 1000). Поток, которым соединена верхняя точка одного элемента (Op1) и нижняя другого (Position) и называется поток - "Данные".
- onOperation - событие, которое генерирует элемент Math после того, как разделит Op1 на Op2. При этом в поток возвращается результат операции
- doCaption - метод элемента Label, который принимает из потока результат работы элемента Math (т.е. деление Op1 на Op2), и выводит его в виде текста на форму
Циркуляция данных
Познакомившись с тем, как в HiAsm формируются основные потоки управления и потоки данных, проходящие между элементами самое время рассмотреть некоторые особенности их работы, которые для начинающих конструкторов являются как правило не очевидными

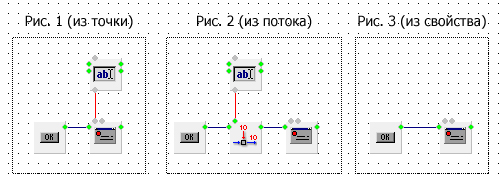
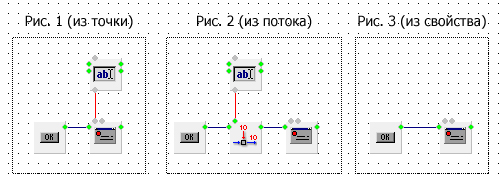
На рисунке выше изображено три возможных способа включения элемента Сообщение (правый нижний во всех трех рамках).
1) Первый способ имеет условное название "из точки". Называется он так потому, что значение свойства Message берется из соответствующей верхней точки элемента. Такое включение является наиболее приоритетным и перекрывает собой все иные способы получения данных
2) Второй способ имеет условное название "из потока", который он получил благодаря тому, что данные для свойства Message теперь берутся не с верхней точки (как вы можете заметить на рис2 она не подключена), а из потока. Такое включение является наименее приоритетным и потому взятие данных из потока может быть перекрыто как первым способом, так и третьим.

3) Третий способ имеет условное название "из свойства". При таком включении элемента данные берутся из одноименного свойства самого элемента (см. рисунок справа), если они там были заданы. Как было написано выше этот способ имеет более высокий приоритет чем второй, но менее низкий, чем первый.
Достаточно частой ошибкой новичков при проектировании схем в HiAsm является игнорирование возможности подключения элементов по способу 2, с перекрытием его способом 1. Вот типичные примеры ошибок:
 Пример ошибки в схеме
Пример ошибки в схеме
Неверное включение, показанное в примерах, не приводит к неверной работе схемы, однако оно сильно усложняет ее фактически на пустом мусте.

На рисунке выше изображено три возможных способа включения элемента Сообщение (правый нижний во всех трех рамках).
1) Первый способ имеет условное название "из точки". Называется он так потому, что значение свойства Message берется из соответствующей верхней точки элемента. Такое включение является наиболее приоритетным и перекрывает собой все иные способы получения данных
2) Второй способ имеет условное название "из потока", который он получил благодаря тому, что данные для свойства Message теперь берутся не с верхней точки (как вы можете заметить на рис2 она не подключена), а из потока. Такое включение является наименее приоритетным и потому взятие данных из потока может быть перекрыто как первым способом, так и третьим.

3) Третий способ имеет условное название "из свойства". При таком включении элемента данные берутся из одноименного свойства самого элемента (см. рисунок справа), если они там были заданы. Как было написано выше этот способ имеет более высокий приоритет чем второй, но менее низкий, чем первый.
Достаточно частой ошибкой новичков при проектировании схем в HiAsm является игнорирование возможности подключения элементов по способу 2, с перекрытием его способом 1. Вот типичные примеры ошибок:
Add(Math,14938035,252,280)
{
link(onResult,16379116:doText,[])
}
Add(Label,16379116,308,280)
{
Left=185
Top=315
link(Text,14938035:Result,[(314,268)(293,268)(293,324)(258,324)])
}
Add(Button,2662716,196,280)
{
Left=60
Top=315
link(onClick,14938035:doOperation,[])
}
Add(For,10011091,196,378)
{
link(onEvent,7896027:doValue,[])
}
Add(Memory,7896027,252,378)
{
link(onData,13164902:doText,[])
}
Add(Label,13164902,308,378)
{
Left=175
Top=370
link(Text,7896027:Value,[(314,366)(296,366)(296,421)(258,421)])
}
Add(InfoTip,15941135,231,238)
{
Info=#8:неверно!|
Font=[MS Sans Serif,10,1,255,1]
Frame=1
HAlign=0
Width=78
Height=24
Margin=3
}
Add(InfoTip,6210080,182,231)
{
Info=#
Width=176
Height=200
}
Add(Math,12840523,448,280)
{
link(onResult,2167364:doText,[])
}
Add(Label,2167364,504,280)
{
Left=185
Top=315
}
Add(Button,11647447,392,280)
{
Left=60
Top=315
link(onClick,12840523:doOperation,[])
}
Add(For,8950327,392,378)
{
link(onEvent,8087523:doText,[])
}
Add(Label,8087523,504,378)
{
Left=175
Top=370
}
Add(InfoTip,7343712,441,238)
{
Info=#6:верно!|
Font=[MS Sans Serif,10,1,32768,1]
Frame=1
HAlign=0
Width=78
Height=24
Margin=3
}
Add(InfoTip,8340244,378,231)
{
Info=#
Width=176
Height=200
}
Неверное включение, показанное в примерах, не приводит к неверной работе схемы, однако оно сильно усложняет ее фактически на пустом мусте.
Использование разветвителей
Достаточно часто при проектировании схем требуется по одному событию выполнить несколько действий сразу. Например при нажатии на кнопку очистить два поля ввода. Делается это с помощью элемента Hub следующим образом:
 Использование элемента Hub
Использование элемента Hub
Бывает и обратная задача - по нескольким событиям от разных элементов делать одно и тоже действие. Для этого так же можно использовать элемент Hub или его более совершенный аналог HubEx:
 Использование элемента HubEx
Использование элемента HubEx
Для получения же данных из одного источника несколькими элементами необходимо использовать GetDataEx
 Использование элемента GetDataEx
Использование элемента GetDataEx
Подробнее об использовании элементов HubEx и GetDataEx читайте статью "Помощники", в которой подробно описан процесс наиболее эффективного использования данных элементов.
Add(Button,2052474,126,105)
{
Left=30
Top=45
Caption="Clear"
link(onClick,15018486:doEvent1,[])
}
Add(Edit,10725950,224,105)
{
Left=95
Top=30
}
Add(Hub,15018486,182,105)
{
link(onEvent1,10725950:doText,[])
link(onEvent2,11078654:doText,[(210,118)(210,160)])
}
Add(Edit,11078654,224,154)
{
Left=95
Top=60
}
Бывает и обратная задача - по нескольким событиям от разных элементов делать одно и тоже действие. Для этого так же можно использовать элемент Hub или его более совершенный аналог HubEx:
Add(Button,2052474,126,105)
{
Left=30
Top=45
Caption="Work1"
link(onClick,15018486:doEvent1,[])
}
Add(Edit,10725950,224,105)
{
Left=95
Top=60
}
Add(Hub,15018486,182,105)
{
InCount=2
OutCount=1
link(onEvent1,10725950:doText,[])
}
Add(Button,13776747,126,147)
{
Left=30
Top=75
Caption="Work2"
link(onClick,15018486:doEvent2,[(170,153)(170,118)])
}
Add(Button,1313820,287,105)
{
Left=165
Top=45
Caption="Work1"
link(onClick,8681568:doWork2,[])
}
Add(Edit,3806634,385,105)
{
Left=230
Top=60
}
Add(Button,5386942,287,147)
{
Left=165
Top=75
Caption="Work2"
link(onClick,8681568:doWork3,[(354,153)])
}
Add(HubEx,8681568,350,98)
{
link(onEvent,3806634:doText,[])
}
Add(InfoTip,12351404,112,84)
{
Info=#13:старый способ|
Width=155
Height=102
}
Add(InfoTip,4338653,280,84)
{
Info=#18:оптимальный способ|
Width=155
Height=102
}
Для получения же данных из одного источника несколькими элементами необходимо использовать GetDataEx
Add(Button,8154969,84,105)
{
Left=75
Top=105
link(onClick,11587565:doEvent1,[])
}
Add(Edit,5206358,168,42)
{
Left=140
Top=105
}
Add(FormatStr,14038234,168,105)
{
DataCount=1
Mask="Input text: %1"
link(onFString,2838138:doText,[])
link(Str1,13583461:Var2,[])
}
Add(Label,2838138,217,105)
{
Left=195
Top=105
}
Add(Hub,11587565,133,105)
{
link(onEvent1,14038234:doString,[])
link(onEvent2,15183309:doMessage,[(161,118)(161,153)])
}
Add(Message,15183309,266,147)
{
link(Message,13583461:Var3,[(272,86)])
}
Add(GetDataEx,13583461,161,77)
{
link(Data,5206358:Text,[])
}
Подробнее об использовании элементов HubEx и GetDataEx читайте статью "Помощники", в которой подробно описан процесс наиболее эффективного использования данных элементов.
BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация