| Основы HiAsm | - Контейнеры |
Контейнеры
Введение
Описание контейнеров будет дано на примере элементов стандартного пакета конструктора - Windows (или Delphi) как наиболее востребованного и знакомого каждому. Отличие контейнеров в иных пакетах конечно же есть, но они не столь значительны, чтобы после прочтения данной статьи не суметь разобраться в их сущности.
Что такое Контейнеры

Контейнеры – это компоненты, которые могут содержать в себе собственные схемы (например, ChildPanel, ChildForm, MultiElementEx и пр.). Большинство контейнеров уже содержит в себе как минимум один элемент - EditMulti (или EditMultiEx) - который является компонентом-редактором для данного контейнера, т.е. позволяет добавлять, изменять и удалять его точки. В том случае, когда данный элемент внутри контейнера отсутствует, это говорит о том, что его внутренняя схема не имеет возможности общаться с внешним миром и все элементы будут исключены из проекта при его компиляции (таким элементом является ActionSkin). Кроме того, некоторые контейнеры так же могут содержать предопределенный не удаляемый элемент потомок, который определяет его основную функциональность (примером могут служить все визуальные контейнеры ChildPanel, ChildForm и проч.)
В четвертом поколении сред так же появилась новое понятие связанное с контейнером - Полиморфный контейнер, или просто Полиморф. Это элемент, который может содержать внутри себя не одну, а несколько разных схем, имеющих общие внешние точки, но различное наполнение. Подробнее о работе с полиморфами читайте соответствующую статью.
Режимы работы Контейнеров
В процессе развития элементной базы HiAsm первым компонентом-контейнером стал MultiElement (много элементов), работающий в одном единственном режиме - в режиме статического создания внутренней схемы на этапе загрузки приложения в память компьютера. Такое поведение в принципе ничем не отличалось от той ситуации, когда внутренняя схема вытаскивается "наружу" и подключается соответствующими точками вместо самого контейнера. Т.е. фактически элемент позволял сделать схему более компактной по внешнему виду и никакой функциональности сверх того не предоставлял.
Далее через некоторое время появился новый элемент-контейнер - MultiElementEx (тут приставка Ex это сокращение от английского слова extended - расширение). Он так же как и его предок позволял собирать внутри себя статическую схему, создаваемую сразу при старте программы, но кроме того обладал еще одним новым режимом - Dynamic, позволяющим создавать экземпляры схемы уже после запуска программы в любой момент времени. В качестве некоторой дани новому веянию в MultiElement была добавлена возможность создания схемы только при первом обращение к ней(т.е. при первом фактическом использование одной из точек: вызове метода или чтения св-ва). В целом же данный компонент оставлен в библиотеке исключительно ради совместимости и никаких преимуществ его использования перед MultiElementEx нет.
Дальнейшее развитие и использование уже динамических элементов контейнеров привело к логическому продолжению, а именно автоматизации цикла: создали схему в памяти, выполнили необходимые действия, уничтожили схему и освободили память. Для этого был введен еще один режим работы OnlyOnce(используется только один раз), в котором компонент сам выполнял указанные выше действия не требуя от разработчика никаких лишних действий.
В связи с этим можно сказать, что компоненты-контейнеры могут работать в трех основных режимах: статическом(с немедленным или отложенным созданием схемы), динамическом и временном(одноразовое использование). С первым режимом все достаточно ясно, поэтому ниже будут рассмотрены только два последних.
Далее через некоторое время появился новый элемент-контейнер - MultiElementEx (тут приставка Ex это сокращение от английского слова extended - расширение). Он так же как и его предок позволял собирать внутри себя статическую схему, создаваемую сразу при старте программы, но кроме того обладал еще одним новым режимом - Dynamic, позволяющим создавать экземпляры схемы уже после запуска программы в любой момент времени. В качестве некоторой дани новому веянию в MultiElement была добавлена возможность создания схемы только при первом обращение к ней(т.е. при первом фактическом использование одной из точек: вызове метода или чтения св-ва). В целом же данный компонент оставлен в библиотеке исключительно ради совместимости и никаких преимуществ его использования перед MultiElementEx нет.
Дальнейшее развитие и использование уже динамических элементов контейнеров привело к логическому продолжению, а именно автоматизации цикла: создали схему в памяти, выполнили необходимые действия, уничтожили схему и освободили память. Для этого был введен еще один режим работы OnlyOnce(используется только один раз), в котором компонент сам выполнял указанные выше действия не требуя от разработчика никаких лишних действий.
В связи с этим можно сказать, что компоненты-контейнеры могут работать в трех основных режимах: статическом(с немедленным или отложенным созданием схемы), динамическом и временном(одноразовое использование). С первым режимом все достаточно ясно, поэтому ниже будут рассмотрены только два последних.
- Динамический - основной режим работы всех динамических элементов контейнеров. В этом режиме внутренняя схема не создается в программе до тех пор, пока не будет вызван метод ##Add(подробнее об этом читайте в справке по компоненту) и соответственно живет и работает все время до её принудительного уничтожения методом ##Delete или ##Clear. Стоит так же отметить, что количество одновременно созданных схем внутри элемента ограничено только объемами оперативной памяти на компьютере и их функционирование никак не влияет друг на друга. Именно поэтому в компоненте предусмотрены отдельные методы для удаления, добавления и выбора текущей схемы.
- Временный - необходимость в использование этого режима возникает тогда, когда схема внутри компонента используется нечасто или занимает достаточно много ресурсов. Наиболее распространенный пример - диалоговые окна, показывающие или отображающие информацию. Как правило, такое окно должно существовать достаточно ограниченный промежуток времени и держать его в памяти не имеет никакого смысла.
Проектирование и использование Контейнеров
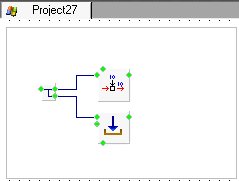
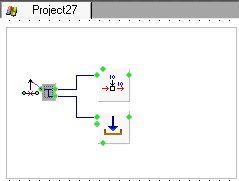
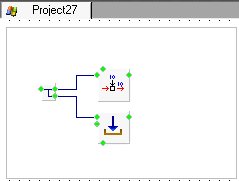
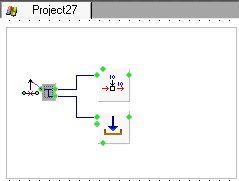
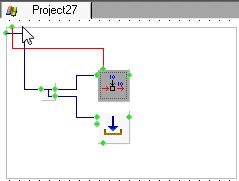
Основное управление и проектирование элементов контейнеров происходит внутри них посредством манипуляции свойствами элемента EditMulti. [imghttp://hiasm.com/xf/attach/wiki/img1.gif[/img] Для входа внутрь необходимо два раза кликнуть(DblClick) на соответствующий элемент, после чего на рабочем столе будет отображено содержимое контейнера. В пустом контейнере кроме компонента-редактора(и дочернего не удаляемого элемента, если он есть) больше ничего нет, как это показано на рис. 1. Компонент-редактор (EditMulti) представлен в виде закрашенной рамки, которую можно переместить в любое удобное место. Размеры же рамки не фиксированы и могут быть изменены либо через св-ва элемента, либо путем "растягивания" мышью за правый и нижний край. Такое представление компонента кажется наиболее логичным и должно вызывать ощущение проектирования некоторой "коробки", которой является любой элемент контейнер.
Поскольку компонент-редактор представлен в таком виде, что все остальные элементы по отношению к нему находятся как бы внутри(хотя никто не запрещает размещать их и за его пределами), то его точки располагаются наоборот, т.е. методы справа, события слева, св-ва вверху и данные снизу. Для удобства редактирования схемы и выделения элементов компонент-редактор реагирует на события мыши только при её попадание на внешнюю рамку шириной примерно в 5 пикселей так же, как это сделано, например, в элементе InfoTip.
При выделении элемента-редактора пользователь получает возможность редактировать его св-ва таким же образом, как это делается у обычных элементов. Через св-ва можно определять имена точек и описание к ним по каждому типу в отдельности, т.е. отдельно для методов, событий, свойств и данных. Однако в последних версиях HiAsm появилась еще одна более удобная и быстрая возможность вносить (но не удалять) новые точки - перетаскиванием.

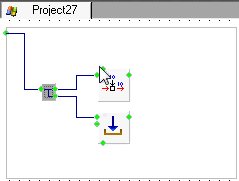
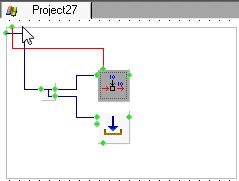
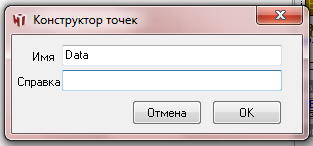
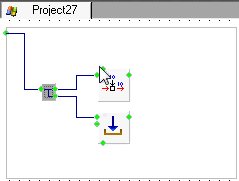
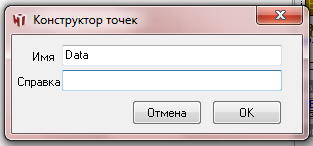
Так на рис. 2 показано, как можно вывести метод doEvent1 компонента Hub наружу простым перетаскиванием. Для этого достаточно "потянуть" связь от нужной точки компонента(от doEvent1) и подвести её к соответствующему краю элемента-редактора(в данном случае левому). Если в процессе перетаскивания появилась пунктирная рамка, как это видно из рисунка, то связь можно "сбросить" и HiAsm выведет диалог, в котором необходимо будет указать имя новой точки и краткое описание к ней(это описание будет в последствие отображаться на панеле короткой справки). По умолчанию в качестве имени точки HiAsm предложит такое же имя, как и у точки, с которой стартовала связь, т.е. onEvent1 с пустым описанием. Часто этого бывает достаточно и потому весь процесс добавления точки сводится к двум кликам мыши. Стоит так же отметить, что если введенное или предложенное имя точки совпадает с уже существующими для данного типа, то HiAsm автоматически инкрементирует её номер.

После ввода имени(и если необходимо - описания) HiAsm автоматически создаст новую точку и поместит её имя в конец соответствующего списка, после чего соединит связью исходную точку и вновь созданную.
Так же для быстрого добавления зарезервированных точек(т.е. точек, чьи имена начинаются с ##) можно использовать в диалоге Свойств вкладку Точки. В этом случае HiAsm самостоятельно будет добавлять и удалять строки из соответствующих св-тв элемента-редактора.
Существует еще один способ комплексного создания элемента-контейнера с внутренним наполнением и списком точек. Этот способ связан с упаковыванием выделенной части схемы в контейнер, при котором HiAsm автоматически помещает указанную часть схемы внутрь контейнера и создает все точки по внешним связям с не выделенными кусками схемы, перебрасывая соответствующие линки снаружи во внутрь. Для этого в меню предусмотрена команда "Поместить в".
Поскольку компонент-редактор представлен в таком виде, что все остальные элементы по отношению к нему находятся как бы внутри(хотя никто не запрещает размещать их и за его пределами), то его точки располагаются наоборот, т.е. методы справа, события слева, св-ва вверху и данные снизу. Для удобства редактирования схемы и выделения элементов компонент-редактор реагирует на события мыши только при её попадание на внешнюю рамку шириной примерно в 5 пикселей так же, как это сделано, например, в элементе InfoTip.
При выделении элемента-редактора пользователь получает возможность редактировать его св-ва таким же образом, как это делается у обычных элементов. Через св-ва можно определять имена точек и описание к ним по каждому типу в отдельности, т.е. отдельно для методов, событий, свойств и данных. Однако в последних версиях HiAsm появилась еще одна более удобная и быстрая возможность вносить (но не удалять) новые точки - перетаскиванием.

Так на рис. 2 показано, как можно вывести метод doEvent1 компонента Hub наружу простым перетаскиванием. Для этого достаточно "потянуть" связь от нужной точки компонента(от doEvent1) и подвести её к соответствующему краю элемента-редактора(в данном случае левому). Если в процессе перетаскивания появилась пунктирная рамка, как это видно из рисунка, то связь можно "сбросить" и HiAsm выведет диалог, в котором необходимо будет указать имя новой точки и краткое описание к ней(это описание будет в последствие отображаться на панеле короткой справки). По умолчанию в качестве имени точки HiAsm предложит такое же имя, как и у точки, с которой стартовала связь, т.е. onEvent1 с пустым описанием. Часто этого бывает достаточно и потому весь процесс добавления точки сводится к двум кликам мыши. Стоит так же отметить, что если введенное или предложенное имя точки совпадает с уже существующими для данного типа, то HiAsm автоматически инкрементирует её номер.

После ввода имени(и если необходимо - описания) HiAsm автоматически создаст новую точку и поместит её имя в конец соответствующего списка, после чего соединит связью исходную точку и вновь созданную.
Так же для быстрого добавления зарезервированных точек(т.е. точек, чьи имена начинаются с ##) можно использовать в диалоге Свойств вкладку Точки. В этом случае HiAsm самостоятельно будет добавлять и удалять строки из соответствующих св-тв элемента-редактора.
Существует еще один способ комплексного создания элемента-контейнера с внутренним наполнением и списком точек. Этот способ связан с упаковыванием выделенной части схемы в контейнер, при котором HiAsm автоматически помещает указанную часть схемы внутрь контейнера и создает все точки по внешним связям с не выделенными кусками схемы, перебрасывая соответствующие линки снаружи во внутрь. Для этого в меню предусмотрена команда "Поместить в".
BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация