| Основы HiAsm | - Менеджеры |
Менеджеры
Вступление
Основная идея менеджеров заключается в том, чтобы избавить схему от множества малозначимых связей к одной точке или к одному элементу, заменяя их одним центральным элементом-менеджером, от которого "тянутся" невидимые линки до всех элементов-клиентов. Если проводить аналогии с реальным миром, то классическое соединение двух элементов вертикальной или горизонтальной связью – это соединение двух устройств обычным медным проводом, в то время как соединение клиента с менеджером – это использование беспроводных технологий типа bluetooth, WiFi, Wi-Max и прочих.
Достоинства и недостатки
Сравним два способа линковки элементов - связями между точками и с использованием менеджеров:
Связи между точками
Достоинства - Возможность проследить связь визуально, глядя только на схему (тем более, если она была отмечена другим цветом)
- Простота использования - создание связи требует всего лишь соединения двух точек
- Возможность отладки - на линию связи всегда можно вставить элемент, который отобразит текущие данные в потоке или покажет ее активность
Недостатки - При больших расстояниях между точками (более одного экрана) связь практически полностью теряет свою информативность
- Прокладка связи между контейнерами тем сложнее, чем больше контейнеров требуется пройти. Кроме того, с возрастанием количества связей, проложенных через контейнер, падает простота его визуального восприятия за счет увеличения линейных размеров и количества точек.
- При переносе части схемы, соединенной с внешними элементами, в другой контейнер или проект приходится пересоздавать такие связи заново.
Менеджеры
Достоинства - Не зависят от расстояния между элементами
- Не нарушают структуру контейнеров (поскольку такая связь не требует никаких точек)
- Часть схемы с клиентскими элементами можно свободно переносить в другие проекты без утраты связей (но только при условии совпадения имен менеджеров). При переносе же между контейнерами достаточно всего лишь подкорректировать количество секций parent в его имени.
- Возможность быстрой и простой замены одного менеджера на другой без изменения всей оставшейся схемы
Недостатки - Отсутствие визуального представления беспроводных соединений. Конечно удерживая Alt можно увидеть все связи, но только в том случае, если они расположены в текущем контейнере и элементы не далеко отстоят друг от друга. Во всех иных вариантах или при большом количестве менеджеров и клиентов визуальное восприятие схемы ухудшается практически до нуля.
- Требует больше времени и сил на установку первого менеджера и его клиента и как следствие большей степени подготовки пользователя.
- Невозможно связать менеджера и клиента, если они находятся в разных контейнерах, не вложенных один в другого
Все эти особенности и недостатки обоих способов коммуникации элементов говорят о том, что при проектировании схем все же стоит придерживаться преимущественно "проводного" соединения элементов и использовать менеджеры только для отдельных частей схемы.
Связи между точками
- Простота использования - создание связи требует всего лишь соединения двух точек
- Возможность отладки - на линию связи всегда можно вставить элемент, который отобразит текущие данные в потоке или покажет ее активность
- Прокладка связи между контейнерами тем сложнее, чем больше контейнеров требуется пройти. Кроме того, с возрастанием количества связей, проложенных через контейнер, падает простота его визуального восприятия за счет увеличения линейных размеров и количества точек.
- При переносе части схемы, соединенной с внешними элементами, в другой контейнер или проект приходится пересоздавать такие связи заново.
Менеджеры
- Не нарушают структуру контейнеров (поскольку такая связь не требует никаких точек)
- Часть схемы с клиентскими элементами можно свободно переносить в другие проекты без утраты связей (но только при условии совпадения имен менеджеров). При переносе же между контейнерами достаточно всего лишь подкорректировать количество секций parent в его имени.
- Возможность быстрой и простой замены одного менеджера на другой без изменения всей оставшейся схемы
- Требует больше времени и сил на установку первого менеджера и его клиента и как следствие большей степени подготовки пользователя.
- Невозможно связать менеджера и клиента, если они находятся в разных контейнерах, не вложенных один в другого
Все эти особенности и недостатки обоих способов коммуникации элементов говорят о том, что при проектировании схем все же стоит придерживаться преимущественно "проводного" соединения элементов и использовать менеджеры только для отдельных частей схемы.
Как использовать менеджеры
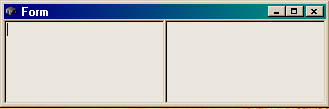
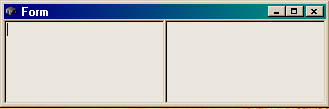
Попробуем на простой задаче познакомиться с основными понятиями, связанными с использованием менеджеров. Предположим нам необходимо сделать некоторый интерфейс приложения, который состоит из двух текстовых редакторов Memo, которые должны автоматически изменять свою ширину при изменении размеров формы(т.е. все время занимать половину от нее), как на рисунке ниже:

Для решения этой задачи лучше всего подходит менеджер слоев HBoxLayout (предполагается, что вы уже изучили работу этого элемента из примеров к пакету или справочных материалов). Вытаскиваем этот менеджер на рабочий стол с вкладки Интерфейс группы Слои и располагаем рядом с двумя текстовыми редакторами, как показано в примере ниже:
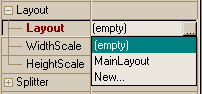
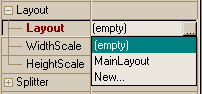
После этого необходимо задать имя менеджера в свойстве Name элемента HBoxLayout. Данная процедура является обязательной поскольку среда использует имя для связи менеджера и клиента. По этой же самой причине два менеджера не могут иметь одинаковых имен. Назовем его "MainLayout" - главный слой. Теперь необходимо сообщить текстовым редакторам, что для выравнивания на форме они должны использовать менеджера с именем "MainLayout". Чтобы сделать это надо выделить оба элемента Memo и выбрать нужное имя в выпадающем списке на свойстве Layout, как показано на рисунке ниже:

Поскольку в нашем проекте менеджер только один, то в списке присутствует только одно ранее заданное нами имя. Его и выбираем. И последнее, что необходимо сделать для правильной работы примера, это указать процент занимаемой площади формы для каждого из Memo. Поскольку в нашем случае оба элемента должны занимать по 50%, то можно просто выделить их и в свойстве WidthScale в группе Layout указать 50. Получим готовое приложение:
На этом простом примере уже хорошо видно, насколько проще связывать менеджер слоя с элементами интерфейса используя безпроводную технологию. И чем больше элементов формы придется в последствии выравнивать схожим образом, тем больше места мы будем экономить на схеме за счет избавления от лишних связей. Т.е. использование менеджеров в данном случае избавляет нас от лишних связей, которые никак не относятся к основной задаче, выполняемой приложением и позволяют сосредоточится на ее решении, а не на второстепенном проектирование интерфейса, который к тому же может еще не раз измениться в процессе разработки проекта.
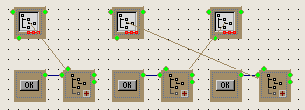
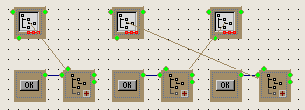
Теперь рассмотрим обратный случай, который демонстрирует недостатки менеджеров и является примером того, как делать не надо. Вот его код:
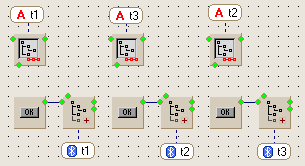
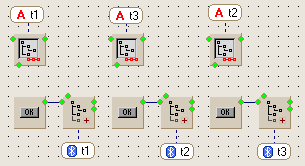
Глядя на эту схему в редакторе можно подумать, что каждая кнопка добавляет новый элемент в дерево, расположенное над ней. Однако если вы зажмете клавишу Alt и выделите все элементы, то увидите следующее:

Оказывается, вторая кнопка добавляет новые пункты в третье дерево, а третья кнопка - во второе. Т.е. при неверном проектировании или при большом количестве менеджеров и клиентов кажущаяся на первый взгляд простота данной технологии оборачивается в шараду, которую и вам и тем, кто захочет разобраться в вашей схеме, придется решить, потратив на это немало времени и сил.
Чтобы избежать этих проблем или хотя бы свести их к минимуму старайтесь размещать менеджеры и их клиенты в отдельных контейнерах, либо заключать в рамки элементом InfoTip. В некоторых случаях, возможно, имеет смысл заменить менеджеры и клиенты на аналогичное проводное решение. Не стоит забывать и о линкуемых подсказках, которые от вас требуют всего пару кликов мышки, но вносят гораздо больше наглядности в схему при ее поверхностном осмотре:


Для решения этой задачи лучше всего подходит менеджер слоев HBoxLayout (предполагается, что вы уже изучили работу этого элемента из примеров к пакету или справочных материалов). Вытаскиваем этот менеджер на рабочий стол с вкладки Интерфейс группы Слои и располагаем рядом с двумя текстовыми редакторами, как показано в примере ниже:
Add(Memo,13383478,119,105)
{
Top=10
Width=185
Height=250
}
Add(Memo,16019128,308,105)
{
Left=190
Top=5
Width=195
Height=255
}
Add(HBoxLayout,8050769,217,112)
{
}

Поскольку в нашем проекте менеджер только один, то в списке присутствует только одно ранее заданное нами имя. Его и выбираем. И последнее, что необходимо сделать для правильной работы примера, это указать процент занимаемой площади формы для каждого из Memo. Поскольку в нашем случае оба элемента должны занимать по 50%, то можно просто выделить их и в свойстве WidthScale в группе Layout указать 50. Получим готовое приложение:
Add(Memo,13383478,119,105)
{
Top=10
Width=185
Height=250
Layout="MainLayout"
WidthScale=50
}
Add(Memo,16019128,308,105)
{
Left=190
Top=5
Width=195
Height=255
Layout="MainLayout"
WidthScale=50
}
Add(HBoxLayout,8050769,217,112)
{
Name="MainLayout"
}
На этом простом примере уже хорошо видно, насколько проще связывать менеджер слоя с элементами интерфейса используя безпроводную технологию. И чем больше элементов формы придется в последствии выравнивать схожим образом, тем больше места мы будем экономить на схеме за счет избавления от лишних связей. Т.е. использование менеджеров в данном случае избавляет нас от лишних связей, которые никак не относятся к основной задаче, выполняемой приложением и позволяют сосредоточится на ее решении, а не на второстепенном проектирование интерфейса, который к тому же может еще не раз измениться в процессе разработки проекта.
Теперь рассмотрим обратный случай, который демонстрирует недостатки менеджеров и является примером того, как делать не надо. Вот его код:
Add(Button,2580014,105,154)
{
Left=71
Top=150
Data=String(item)
link(onClick,13586429:doAddNode,[])
}
Add(TreeViewTrain,4261478,105,77)
{
Left=65
Top=45
Width=65
Height=90
Name="t1"
ParentIDIndex=-1
}
Add(TreeViewTrain,2495986,301,77)
{
Left=150
Top=45
Width=65
Height=90
Name="t2"
ParentIDIndex=-1
}
Add(TreeViewTrain,9114610,203,77)
{
Left=230
Top=45
Width=65
Height=90
Name="t3"
ParentIDIndex=-1
}
Add(Button,2198341,203,154)
{
Left=157
Top=150
Width=50
Data=String(item)
link(onClick,12176934:doAddNode,[])
}
Add(Button,7648901,301,154)
{
Left=235
Top=150
Data=String(item)
link(onClick,7923030:doAddNode,[])
}
Add(TVT_AddNode,13586429,154,154)
{
TreeView="t1"
}
Add(TVT_AddNode,7923030,350,154)
{
TreeView="t3"
}
Add(TVT_AddNode,12176934,252,154)
{
TreeView="t2"
}

Оказывается, вторая кнопка добавляет новые пункты в третье дерево, а третья кнопка - во второе. Т.е. при неверном проектировании или при большом количестве менеджеров и клиентов кажущаяся на первый взгляд простота данной технологии оборачивается в шараду, которую и вам и тем, кто захочет разобраться в вашей схеме, придется решить, потратив на это немало времени и сил.
Чтобы избежать этих проблем или хотя бы свести их к минимуму старайтесь размещать менеджеры и их клиенты в отдельных контейнерах, либо заключать в рамки элементом InfoTip. В некоторых случаях, возможно, имеет смысл заменить менеджеры и клиенты на аналогичное проводное решение. Не стоит забывать и о линкуемых подсказках, которые от вас требуют всего пару кликов мышки, но вносят гораздо больше наглядности в схему при ее поверхностном осмотре:

BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация