| Интерфейс | - Панель свойств |
Панель свойств
Вступление
Панель свойств состоит из двух секций: "Свойства" и "Точки". Первая секция представляет из себя список параметров выделенного элемента(ов) в виде: <Имя свойства> = <Значение свойства>. Вторая секция – это список "скрытых" точек выделенного элемента, которые при необходимости можно отобразить на схеме и получить возможность их использования для связи с другими элементами. Так же данная панель предоставляет разработчику возможность организовать удобный перевод языкозависимых свойств и работать с профилями элементов.
Секция свойства
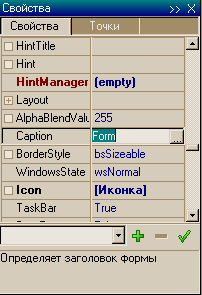
 Данная секция представляет из себя классический элемент управления из двух колонок и некоторого количества строк, который позволяет редактировать значения свойств выделенного в данный момент элемента или элементов. Рассмотрим основные типы свойств, которые изображены на рисунке справа:
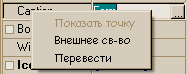
Данная секция представляет из себя классический элемент управления из двух колонок и некоторого количества строк, который позволяет редактировать значения свойств выделенного в данный момент элемента или элементов. Рассмотрим основные типы свойств, которые изображены на рисунке справа:Так же у каждого свойства есть контекстное меню, через которое можно выполнить для него ряд дополнительных операций:

В нижней части панели расположен ToolBar для управления профилями (см. Профиль элемента) и область вывода краткой справки для текущего выделенного св-ва.
Типы свойств
В этом разделе рассмотрим какие типы свойств бывают и как осуществляется работа с каждым из них:

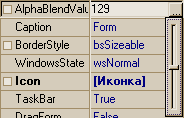
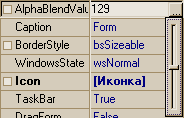
Числовые - самые простые типы свойств, редактируемые преимущественно из поля ввода. Однако если у числового свойства в его файле конфигурации определены границы возможных значений (так например у свойства Формы AlphaBlendValue возможными значениями являются числа от 0 до 255), то справа от поля ввода появляется кнопка "...", которая отображает слайдер с ползуком, позволяющий выбрать нужное значение с помощью мышки.
Строка - любой строковый тип можно редактировать как из поля ввода редактора свойств, так и из внешнего редактора, открываемого в отдельном окне (доступен по нажатию кнопки "..."). Строковый редактор является Core приложением, доступным в intuStrListEditor.sha и может быть изменен по вашему желанию. Так же следует помнить о том, что все строковые параметры поддерживают запись спецсимволов в виде <код символа> или \r, \n, \t (возврат каретки, перевод строки, табуляция соответственно). Поэтому для того, чтобы избежать случайного совпадения строки со спец символами рекомендуется использовать удвоенные слеши. Например, вместо C:\Windows\Notepad.exe надо писать C:\Windows\notepad.exe - тогда последовательность
не будет воспринята как спецсимвол. Данная особенность присуща строкам только на момент их редактирования в среде - в работающей программе никаких замен произведено не будет.

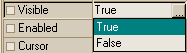
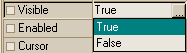
Перечисляемые - типы свойств, которые предоставляют пользователю на выбор одно из нескольких значений (самое популярное True-False). Такие свойства могут быть заданы тремя способами:- выбором значения из выпадающего списка
- копированием значения из другого элемента
- двойным кликом по строке свойства - в этом случае значение меняется на следующее по списку, при достижении последнего значения в списке устанавливается самое первое.
Важно! В работающей программе все перечисляемые свойства (если это не оговорено в справке на элемент) задаются числом от 0 до Count-1, где Count – это количество возможных значений свойства в списке выбора.

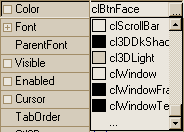
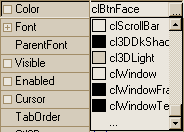
Цвет - свойство типа цвет очень похоже на перечисляемое, но имеет ряд важных особенностей:- последним пунктом в списке выбора всегда находится пункт "...", который позволяет вызвать диалог выбора пользовательского цвета, отсутствующего в предложенном списке
- тот же диалог вызывается по двойному клику на свойстве (а не переходу на следующее по списку значение)
- свойство цвета может быть задано его именен (clRed, clBtnFace и т.д.), десятичным числом (255, 34500 и т.д.) или шестнадцатиричным (0x0000FF, 0x00FF11 и т.д.).
Важно! В работающей программе цвет может быть определен исключительно десятичным числом! Для поддержки иных способов задания используйте соответствующие элементы палитры пакета.
Так же стоит помнить о том, что все цвета в списке выбора расположенные ниже clMedGray являются системными цветами и зависят от настроек текущей темы в системе. В своих интерфейсных программах без возможности изменения цветовой схемы пользователем рекомендуется использовать именно эти цвета и помнить о том, что желтые кнопки на зеленой форме (или прочая экзотика) не каждому может прийтись по вкусу.

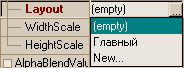
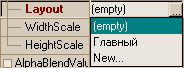
Менеджеры - предоставляет список с выбором одного из следующих пунктов:- (empty) - это специальное значение свойства, которое указывает среде на то, что данный элемент ни с чем не связан по этому свойству.
- (имя менеджера) - на рисунке справа таким именем является "Главный" - это всего лишь значение св-ва Name элемента-менеджера, который уже есть на схеме и который можно использовать с данным свойством.
- New... - этот пункт аналогичен последнему пункту в списке выбора цвета и позволяет запустить мастер добавления нового менеджера на схему с его автоматическим присоединением к данному свойству.
Подробнее о работе с менеджерами читайте в Менеджеры
Объекты - это все остальные свойста типа массивов, картинок, шрифтов и прочего. Они всегда редактируются из внешних редакторов часть которых либо встроена в оболочку, либо доступна для изменения в папке intu (или любого иного языка)
Так же с четвертого поколения сред появилась возможность в конкретных элементах для некоторых типов свойств указывать свои собственные внешние редакторы. Так, например, у элемента RGN_Script (Создание региона по скрипту) стандартного пакета свойство Script редактируется в своем собственном обработчике, а не встроенными в оболочку средствами. Все пользовательские редакторы являются Core приложениями и доступны для редактирования в папке intedit

не будет воспринята как спецсимвол. Данная особенность присуща строкам только на момент их редактирования в среде - в работающей программе никаких замен произведено не будет.

- копированием значения из другого элемента
- двойным кликом по строке свойства - в этом случае значение меняется на следующее по списку, при достижении последнего значения в списке устанавливается самое первое.
Важно! В работающей программе все перечисляемые свойства (если это не оговорено в справке на элемент) задаются числом от 0 до Count-1, где Count – это количество возможных значений свойства в списке выбора.

- тот же диалог вызывается по двойному клику на свойстве (а не переходу на следующее по списку значение)
- свойство цвета может быть задано его именен (clRed, clBtnFace и т.д.), десятичным числом (255, 34500 и т.д.) или шестнадцатиричным (0x0000FF, 0x00FF11 и т.д.).
Важно! В работающей программе цвет может быть определен исключительно десятичным числом! Для поддержки иных способов задания используйте соответствующие элементы палитры пакета.
Так же стоит помнить о том, что все цвета в списке выбора расположенные ниже clMedGray являются системными цветами и зависят от настроек текущей темы в системе. В своих интерфейсных программах без возможности изменения цветовой схемы пользователем рекомендуется использовать именно эти цвета и помнить о том, что желтые кнопки на зеленой форме (или прочая экзотика) не каждому может прийтись по вкусу.

- (имя менеджера) - на рисунке справа таким именем является "Главный" - это всего лишь значение св-ва Name элемента-менеджера, который уже есть на схеме и который можно использовать с данным свойством.
- New... - этот пункт аналогичен последнему пункту в списке выбора цвета и позволяет запустить мастер добавления нового менеджера на схему с его автоматическим присоединением к данному свойству.
Подробнее о работе с менеджерами читайте в Менеджеры
Так же с четвертого поколения сред появилась возможность в конкретных элементах для некоторых типов свойств указывать свои собственные внешние редакторы. Так, например, у элемента RGN_Script (Создание региона по скрипту) стандартного пакета свойство Script редактируется в своем собственном обработчике, а не встроенными в оболочку средствами. Все пользовательские редакторы являются Core приложениями и доступны для редактирования в папке intedit
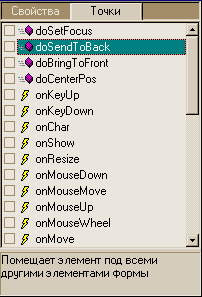
Секция Точки

Данная секция представляет из себя простой список дополнительных точек элемента, которые можно к нему подключить. Иконка слева от названия точки обозначает ее тип - Work, Event, Var и Data. Описание каждой точки так же как и для свойства доступно в панели внизу. Поэтому если вы не нашли у какого-то элемента необходимого вам метода, события или свойства, то прежде всего загляните на эту вкладку - не исключено, что нужное вам находится именно тут.
BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация