| Компоненты | - Диаграммы |
Диаграммы
Описание
Элементы этой вкладки предназначены для отображения данных в виде диаграмм с помощью открытых библиотек Google Chart и соответственно не могут работать без них.
Первое знакомство
Обязательным элементом, без которого работа с диаграммами не возможна, является элемент ChartData - именно он предоставляет остальным элементам доступ к данным, а так же грузит все дополнительные библиотеки Google.
Формат данных для отображения диаграмм достаточно прост и представляет из себя обычную таблицу. Первой строкой в таблице идут названия столбцов, которые используются в некоторых типах диаграмм для отображения названия отображаемого набора данных. Все остальные строки должны представлять из себя собственно данные, при этом разными типами диаграмм может использоваться разное количество колонок для отображения(чаще всего используются лишь первые две).
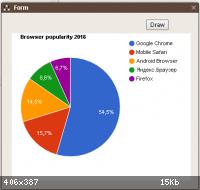
Ниже приведен простейший пример схемы, которая отображает статические данные в виде круговой диаграммы:

Формат данных для отображения диаграмм достаточно прост и представляет из себя обычную таблицу. Первой строкой в таблице идут названия столбцов, которые используются в некоторых типах диаграмм для отображения названия отображаемого набора данных. Все остальные строки должны представлять из себя собственно данные, при этом разными типами диаграмм может использоваться разное количество колонок для отображения(чаще всего используются лишь первые две).
Ниже приведен простейший пример схемы, которая отображает статические данные в виде круговой диаграммы:
Add(Button,3,147,126)
{
Left=294
Top=14
Caption=#4:Draw|
link(onClick,28:doDraw,[])
}
Add(ChartData,13,210,63)
{
Array=#1:[|28: ["Browser", "Popularity"],|30: ["Google Chrome", 73058866],|30: ["Mobile Safari", 21038402],|32: ["Android Browser", 19410635],|31: ["Яндекс.Браузер", 11546258],|22: ["Firefox", 8993858]|1:]|
}
Add(ChartPie,28,210,126)
{
Left=21
Top=42
Width=#3:363|
Title=#23:Browser popularity 2016|
link(Data,13:Data,[])
}
Динамические данные
В этом разделе будет рассмотрен пример того, как можно добавлять данные динамически. Для этого необходимо использовать элементы ChartDataAddColumn для добавления колонок таблицы с данными и ChartDataAddRow для добавления строк с данными.
Последовательность действий при этом достаточно очевидна: сначала необходимо добавить нужное число колонок с заданными названиями, а затем уже добавлять собственно данные(строки таблицы), не забывая при этом, что количество элементов в строке должно соответствовать количеству добавленных колонок.

Обратите внимание на явное использование в схеме элемента для приведения типа вводимых данных в число. Если в данных диаграммы была задана колонка типа number, то во всех строках в этой колонке должно находится число в явном виде, иначе данные добавлены не будут, а в отладочную консоль посыпятся ошибки о несовпадении типа.
Последовательность действий при этом достаточно очевидна: сначала необходимо добавить нужное число колонок с заданными названиями, а затем уже добавлять собственно данные(строки таблицы), не забывая при этом, что количество элементов в строке должно соответствовать количеству добавленных колонок.
Add(ChartPie,2,406,245)
{
Left=7
Top=42
Width=#3:244|
Height=#3:230|
}
Add(Button,3,161,119)
{
Left=7
Top=7
Width=#3:101|
Height=#2:28|
Caption=#11:Add columns|
link(onClick,6:doAdd,[])
}
Add(ChartData,5,280,21)
{
}
Add(ChartDataAddColumn,6,224,119)
{
Title=#5:Title|
link(onAdd,7:doAdd,[])
link(Data,14:Var1,[(230,91)])
}
Add(ChartDataAddColumn,7,280,119)
{
Title=#5:Value|
Type=1
}
Add(Edit,8,280,168)
{
Left=266
Top=42
Width=#3:120|
Text=#5:Item1|
}
Add(Edit,9,224,168)
{
Left=266
Top=84
Width=#3:120|
Text=#2:10|
}
Add(Button,10,161,245)
{
Left=301
Top=112
Height=#2:28|
Caption=#3:Add|
link(onClick,12:doConvert,[])
}
Add(ArrayBuilder,11,280,245)
{
Items=#5:title|5:value|
link(onBuild,13:doAdd,[])
link(title,8:Text,[])
}
Add(Converter,12,224,245)
{
Mode=1
link(onConvert,11:doBuild,[])
link(Data,9:Text,[])
}
Add(ChartDataAddRow,13,343,245)
{
link(onAdd,2:doDraw,[])
link(Data,14:Var3,[(349,91)])
}
Add(GetDataEx,14,280,84)
{
link(Data,5:Data,[])
}
Add(Label,15,161,168)
{
Left=266
Top=28
}
Add(Label,16,343,168)
{
Left=266
Top=70
Caption=#5:Value|
}
Обратите внимание на явное использование в схеме элемента для приведения типа вводимых данных в число. Если в данных диаграммы была задана колонка типа number, то во всех строках в этой колонке должно находится число в явном виде, иначе данные добавлены не будут, а в отладочную консоль посыпятся ошибки о несовпадении типа.
BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация