| Компоненты | - Аудио |
Аудио
Описание
Элементы этой вкладки предоставляют доступ к возможностям WEB Audio API, поэтому большая часть информации по данной спецификации применимы к элементам вкладки Аудио. Неплохая вводная статья по работе WEB Audio API находится тут.
В папке с примерами по адресу webapp/Tabs/Audio приведены примеры для всех элементов, поэтому в этой статье будут рассмотрены только основные моменты, которые необходимо учесть при работе с данным набором элементов.
В папке с примерами по адресу webapp/Tabs/Audio приведены примеры для всех элементов, поэтому в этой статье будут рассмотрены только основные моменты, которые необходимо учесть при работе с данным набором элементов.
Быстрый старт
Для минимальной работы со звуком в схеме обязательно должны присутствовать минимум три элемента: основной элемент AudioContext, приемник звука (обычно это AudioDestination) и источник звука (AudioOscillator или AudioBufferSource). В примере ниже показано, как подключить эти элементы:
Необходимо обратить внимание на то, что все audio элементы должны быть связаны с элементом менеджером AudioContext через одноименное свойство.
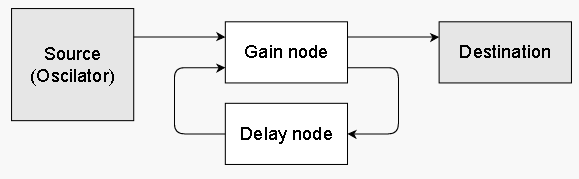
Построение графа с аудио нодами сделано не совсем интуитивно (по крайней мере не так, как это можно увидеть в статьях по WEB Audio API). Если классический граф выглядит так:

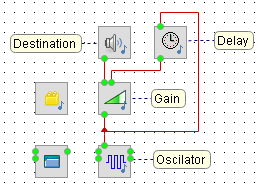
То точно такая же схема в пакете webapp будет выглядеть так:

Т.е. звуковой поток идет снизу вверх. Связано это с тем, что элементы источники звука могут добавляться в схеме динамически и им необходимо получать через свои Data точки (верхние точки с именами Output№) ссылки на элементы приемники для подключения к ним. Если бы звуковой поток шел наоборот, т.е. сверху вниз (что более логично), то элементы источники не имели бы возможности самостоятельно подключаться к элементам приемникам, т.к. через Var точки можно только отдавать данные, но не принимать их.
Add(MainForm,1,196,105)
{
link(onCreate,9:doStart,[])
}
Add(AudioContext,8,196,49)
{
}
Add(AudioOscillator,9,259,105)
{
AudioContext="AudioContext"
Frequency=2000
link(Output1,10:Input,[])
}
Add(AudioDestination,10,259,49)
{
AudioContext="AudioContext"
}
Необходимо обратить внимание на то, что все audio элементы должны быть связаны с элементом менеджером AudioContext через одноименное свойство.
Построение графа с аудио нодами сделано не совсем интуитивно (по крайней мере не так, как это можно увидеть в статьях по WEB Audio API). Если классический граф выглядит так:
То точно такая же схема в пакете webapp будет выглядеть так:
Т.е. звуковой поток идет снизу вверх. Связано это с тем, что элементы источники звука могут добавляться в схеме динамически и им необходимо получать через свои Data точки (верхние точки с именами Output№) ссылки на элементы приемники для подключения к ним. Если бы звуковой поток шел наоборот, т.е. сверху вниз (что более логично), то элементы источники не имели бы возможности самостоятельно подключаться к элементам приемникам, т.к. через Var точки можно только отдавать данные, но не принимать их.
BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация