| Компоненты | - Интерфейс |
Интерфейс
Описание
Элементы данной вкладки предназначены для создания GUI будущего приложения и настройки его отображения с помощью CSS стилей. Для редактирования положения и размеров элементов можно использовать визуальный Редактор форм.
Первое знакомство
Для того, чтобы посмотреть на большую часть элементов этой вкладки достаточно открыть пример из папки webapp/Tabs/WinControls/Demo.sha или запустить по данной ссылке.
В этом же разделе мы рассмотрим создание простейшего приложения, которое позволяет ввести пользователю некоторую строку и добавить ее в список по нажатию кнопки. Для этого нам понадобятся всего три элемента: Button, Edit и ListBox. Добавим их в проект и соединим следующим образом:
После запуска приложения откроется форма, в которой можно ввести текст и добавить его в список:

В этом же разделе мы рассмотрим создание простейшего приложения, которое позволяет ввести пользователю некоторую строку и добавить ее в список по нажатию кнопки. Для этого нам понадобятся всего три элемента: Button, Edit и ListBox. Добавим их в проект и соединим следующим образом:
Add(Edit,4,287,56)
{
Left=21
Top=14
Width=#3:190|
}
Add(Button,5,224,119)
{
Left=217
Top=14
Width=#2:52|
Caption=#3:Add|
link(onClick,6:doAdd,[])
}
Add(ListBox,6,287,119)
{
Left=21
Top=42
Width=#3:246|
Height=#3:219|
link(Str,4:Text,[])
}
После запуска приложения откроется форма, в которой можно ввести текст и добавить его в список:
Управление видимостью и прочими свойствами GUI элементов
В следующем примере рассмотрим, каким образом можно отобразить индикатор ожидания (лоадер) на форме во время выполнения каких-либо длительных действий (например, при загрузки данных с сервера). При этом мы должны обеспечить блокировку элемента управления до получения и загрузки в него данных, чтобы пользователь не потерял то, что начал туда вводить, пока данные не были загружены.
Для выполнения этой задачи будем использовать следующий алгоритм: после добавления основных элементов (кнопки и поля ввода), добавим в проект элемент Loader(Лоадер) и с помощью Редактор форм разместим его так, чтобы он полностью перекрывал собой поле ввода:

После этого скроем элемент, установив его свойство Visible в значение False. После этого все, что нам нужно сделать это показать элемент на форме до загрузки данных и скрыть после. Сделать это можно с помощью изменения значения все того же свойства Visible через его work точку doVisible (для добавления этой точки к элементу необходимо установить флажок слева от названия свойства, подробнее см. в статье Панель свойств). Вот что должно получиться:
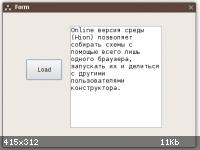
После нажатия кнопки "Load" появится индикатор ожидания, который провисит 2с и исчезнет, а текст будет загружен в поле ввода. При этом во время отображения индикатора ожидания пользователь не сможет нажать на поле ввода.

Для выполнения этой задачи будем использовать следующий алгоритм: после добавления основных элементов (кнопки и поля ввода), добавим в проект элемент Loader(Лоадер) и с помощью Редактор форм разместим его так, чтобы он полностью перекрывал собой поле ввода:
После этого скроем элемент, установив его свойство Visible в значение False. После этого все, что нам нужно сделать это показать элемент на форме до загрузки данных и скрыть после. Сделать это можно с помощью изменения значения все того же свойства Visible через его work точку doVisible (для добавления этой точки к элементу необходимо установить флажок слева от названия свойства, подробнее см. в статье Панель свойств). Вот что должно получиться:
Add(Memo,2,399,161)
{
Left=140
Top=28
Height=#3:212|
}
Add(Loader,3,399,112)
{
Left=140
Top=28
Width=#3:190|
Height=#3:211|
Visible=0
Point(doVisible)
}
Add(Button,4,119,154)
{
Left=49
Top=98
Width=#2:73|
Height=#2:42|
Caption=#4:Load|
link(onClick,7:doEvent1,[])
}
Add(Timer,5,231,161)
{
Interval=2000
AutoStop=1
link(onTimer,8:doEvent1,[])
}
Add(ChannelToIndex,6,343,112)
{
link(onIndex,3:doVisible,[])
}
Add(Hub,7,182,154)
{
link(onEvent1,6:doWork2,[(217,160)(217,125)])
link(onEvent2,5:doTimer,[])
}
Add(Hub,8,294,161)
{
link(onEvent1,9:doData,[])
link(onEvent2,6:doWork1,[(325,174)(325,118)])
}
Add(DoData,9,343,161)
{
Data=String(Online версия среды (Hion) позволяет собирать схемы с помощью всего лишь одного браузера, запускать их и делиться с другими пользователями конструктора.)
link(onEventData,2:doAdd,[])
}
После нажатия кнопки "Load" появится индикатор ожидания, который провисит 2с и исчезнет, а текст будет загружен в поле ввода. При этом во время отображения индикатора ожидания пользователь не сможет нажать на поле ввода.
Размещение одних GUI элементов внутри других
Не все GUI элементы могут быть вставлены внутрь других GUI элементов. Этим свойством обладают только элементы контейнеры, которыми являются MainForm, Panel, ScrollBox и им подобные. В этом разделе рассмотрим простейший пример того, как можно вставить две кнопки внутрь панели.
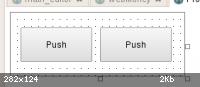
Вставка GUI элементов друг друга предполагает и их вставку в схеме. А это можно сделать с помощью стандартных элементов контейнеров. Для примера мы будем использовать контейнер MultiElementEx как рекомендуемый. Для этого вытащим его с вкладки Инструменты в редактор схемы, выделим и войдем внутрь (двойным кликом). Теперь находясь внутри контейнера первым делом мы должны добавить элемент, в который будут вставляться другие элементы. Внимание! Очень важно, чтобы элемент родитель был вставлен в схему первым, т.к. именно по типу первого элемента в контейнере среда определяет можно ли в него добавить другие GUI элементы или нет. Вставляем панель, а затем две кнопки. В редакторе форм выравниваем размеры и положение кнопок:

После этого возвращаемся обратно на форму и выравниваем уже положение самой панели:

В дальнейшем из контейнера можно вывести любые событие и данные (например, события нажатия кнопок) и тем самым разбить элементы GUI на отдельные изолированные группы.
Вставка GUI элементов друг друга предполагает и их вставку в схеме. А это можно сделать с помощью стандартных элементов контейнеров. Для примера мы будем использовать контейнер MultiElementEx как рекомендуемый. Для этого вытащим его с вкладки Инструменты в редактор схемы, выделим и войдем внутрь (двойным кликом). Теперь находясь внутри контейнера первым делом мы должны добавить элемент, в который будут вставляться другие элементы. Внимание! Очень важно, чтобы элемент родитель был вставлен в схему первым, т.к. именно по типу первого элемента в контейнере среда определяет можно ли в него добавить другие GUI элементы или нет. Вставляем панель, а затем две кнопки. В редакторе форм выравниваем размеры и положение кнопок:
После этого возвращаемся обратно на форму и выравниваем уже положение самой панели:
В дальнейшем из контейнера можно вывести любые событие и данные (например, события нажатия кнопок) и тем самым разбить элементы GUI на отдельные изолированные группы.
BB-code статьи для вставки
Всего комментариев: 0
(комментарии к статье еще не добавлены)
 Поиск
Поиск Друзья
Друзья Администрация
Администрация